Lets Begin!
The present Era in the design world has inculcated Inclusive design into every of its aspect. UX professionals across the tech industry are drawn increasingly to create products and experiences that are truly inclusive. If you’re new to the UX design, no worries inclusive design is not an “advanced topic for experts”! Inclusive design is one of the most impactful and effective ways to add depth and meaning to your design work.
“Actively engaging with people who have different perspectives and abilities lets you understand how best to design products that satisfy diverse human needs and motivations, expand human interactions by making them more inclusive, and view diversity as a source of inspiration for creative professionals”
What is Inclusive Design?
“Inclusive design is the design of mainstream products and/or services that are accessible to, and usable by, as many people as possible, on a global basis, in a wide variety of situations and to the greatest extent possible without the need for special adaptation or specialized design.”—British Standards Institute
Inclusive design is the practice of intentionally including into design systems the needs of users who likely experience exclusion in many aspects of their daily lives due to being part of an oppressed group or a statistical minority.
Inclusive design is a methodology, that enables and draws on the full range of human diversity. Most importantly, this means including and learning from people with a range of perspectives. If we don’t intentionally include the risk is to unintentionally exclude.
Every design decision has the potential to include or exclude customers. Inclusive design emphasizes the contribution that understanding user diversity makes to informing these decisions, and thus to including as many people as possible. User diversity covers variation in capabilities, needs and aspirations.
Inclusive design is a way of thinking. Actually, it is more than that. It is a way of creating digital products that enable a wide range of diverse people to access those products. This includes designing for people with and without impairments. Unfortunately, there are a lot of digital products that are inaccessible for vast numbers of people.
Why Inclusive Design?
Everyone contributing to the design of a digital product—the User Experience designers most importantly, but also software developers, and even product managers —is responsible for the social impact of the solutions they deliver, for the decisions they make and for those they choose not (or forget) to make. This is why understanding the scope of inclusive design is essential for aspiring Techies (as I love to call it).
People with disabilities, oppressed minorities, and potentially any user (ourselves included) can and do experience exclusion when interacting with a digital product. This comes in many forms, including: Denied access, Identity demeaning experiences, Unwanted exposure of sensitive information (real or perceived), Frustrating experiences and so on. Considering all these, one way we can define an inclusive design approach is to say that it should enable the delivery of solutions that are not just easy to access, but also make people feel welcomed, safe, and valued.
Inclusive design is:
The right thing to do
Giving everyone the same opportunity in life is the right thing to do. And as digital product creators, we need to promote doing the right thing so that all people have equal rights and opportunities.
The design system that embraces accessibility
Accessibility refers to the design of products, devices, services, or environments that are usable by people with disabilities. While inclusive design goes beyond accessibility concerns. Accessibility should be integrated fully into your inclusive design processes.
The design system that goes beyond accessibility
After accepting accessibility it then extends the same effort to the needs of users who are often excluded for other reasons (age, background, race, gender identity, etc.).
Important for Business purpose
Inclusive design is important for social equality but it also makes good business sense. For example, by the year 2021 approximately half the adults in the Nigeria will be aged 50 or more than. With increasing age, most people experience multiple minor impairments in mobility, eyesight, memory etc. An inclusive approach to design can help you seize important opportunities for business growth through new products and services that are accessible to all segments of the market.
Companies and organizations may wonder whether or not inclusive design makes commercial sense. Yes! It does. Companies must be mindful of the opportunity to improve access for people with disabilities and be aware of the potential size of the market they could tap into. We also know that inclusive design benefits everyone in the long run, and it’s human-centered approach to design which gives rise to a better user experience.
A design system that Increases Sales and Consumer Base
An aid to Better Branding and becoming a market leader
Consumers prefer brands that demonstrate an ethical approach. Consumers love to purchase products and services from companies that stand for a purpose and avoid companies who don’t. Placing accessible design practices first can even position your brand as a leader in the market. For instance, Apple prioritize inclusive design at in all that it does. Microsoft also inculcate accessibility features into major products and created apps for people who are blind and hard of hearing. Both brands are regarded as leaders of the tech society.
Standing for inclusive design, equal access, and opportunity for all won’t go unnoticed by consumers.
Great for SEO
The fact that inclusive design requires inclusive content writing makes it a great aid for search engine optimization. Designing websites and content with inclusive design in mind can increase your site’s visibility and reduce your site maintenance costs.
A creativity booster
It increases creativity. Creating inclusive products is a challenging process for designers and developers due to constraints. But this eventually drives them to be more creative.
Stereotypes of Inclusive design
“Accessible Means Poor Aesthetics”
I always answer designers having this stereotype with a quote:
“There is no need for inclusion to come at the expense of aesthetics”
You can come up with great designs even while designing inclusively, it just requires a little more planning.
“They’re Expensive To Implement”
While there is a little spiked cost to making websites more accessible, this cost is relatively modest, and I strongly advise that businesses view it as an investment that will actually make them money over time.
How Then Do We Design Inclusively For Accessible Experiences
Use inclusive imagery

Write Inclusive content
Considerations for voice user interfaces

Abstracting
Abstracting means departing from a realistic, detailed representation in favor of something that allows users to fit the image into their own lives and identities. You can accomplish this by using more conceptual but still human-like illustrations—or even objects or animals. Abstracting is a great way to ensure our users will not feel excluded. The same is true when we want to represent not just one user, but a group of people who are known to them.

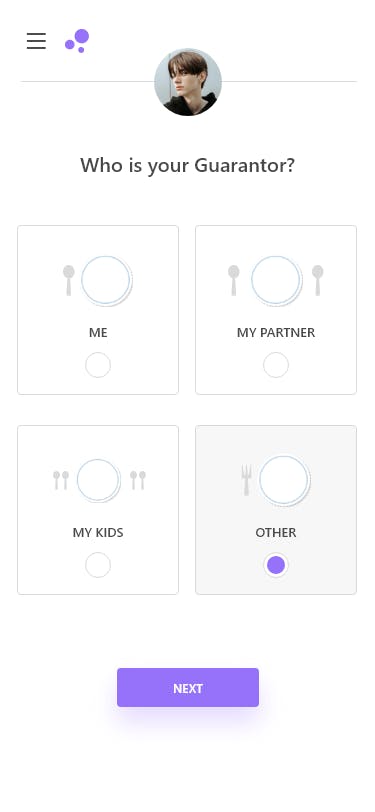
Forms
Forms that receives sensitive user data such as name, gender, age, etc., are often neglected in terms of helping users to feel included. It is the duty of the designer to decide:
Whether or not a specific question needs to be asked in the first place
How to ask the question
What answers to make available for users to select from
Understand this principle and you’ll have a form that doesn’t discriminate which leads to the next point.
Avoid demanding precision Inputs
To help users that are physically impaired, it’s wise to avoid demanding precision inputs when browsing websites.
Avoid too small components
Avoid grouping together small clickable items; instead make them larger.
Give enough White space among interactive areas
Spaced out interactive areas to ensure your users can navigate around your site without undue difficulty.
Easy Navigation
Websites should have full navigation via keyboard or speech only use – users should never need to mix the two.
Readability
For visually deficient users, content should be presented in a readable text size, and all information should be published on web pages I.e try your best never to hide any information behind a separate attachment.
Clear Message
Try your best to avoid relying on colors to pass messages. A scenario where a user has made a mistake when entering data, Instead of marking the field fields in red (which visually impaired users may struggle with), consider making use of clear error messages which direct your users on exactly how to fix their mistake.
Create easy contact means for impaired users
Consider users that have issue with hearing, or even fully deaf, make sure any video and audio content on the website is subtitled or transcribed. And if your websites contains a “contact us” section you should always include an email option, as users who are hard of hearing may prefer not to use the phone.
Notifications
Copy is everywhere, so it’s easy to forget about applying inclusive copywriting guidelines to some touchpoints. Notifications are a critical space for communication, because they speak directly to the user, and sometimes they speak to other people about the user.
Checkout Guidelines
There are plenty of guidelines available for you, so read them and practice them. These include the Web Content Accessibility Guidelines (WCAG), VOX’s Accessibility Guidelines, Material Designs Guidelines for Accessibility, and Apple’s Accessibility Guidelines. Another particularly excellent resource is Inclusive Components — not guidelines per se but worth the read.
Get accustomed to tools that helps you with inclusive design
There are lot of tools available to help us make our products more accessible. The A11Y has a great list of online tools that you can use right across your product development lifecycle. Chrome has a wide range of extensions such as AXE, and even the DevTools has plenty to offer for testing accessibility. The Stark sketch plugin is excellent for designing for all. And the Contrast mac app is also great.
Let’s Conclude!
Here comes the time to start designing for inclusivity. Inclusive design is a thriving area of focus where new designers can have a lot of impact at many different levels.
I said something earlier this year to some set of designers:
“Have you ever worked on a design project for an Organization whose end users are people with impaired abilities, different social belief or diversity in religion? If yes you must have noticed how the society you’re designing for affects your design concept, design rules, use of images and illustrations and content creation. Why not design inclusively from now on so that you can always cover all loose ends without having to switch principles for each project.”
“Inclusive design” Keep all your users in mind.